Whether you're sharing a Netflix password or sending over an important tax document, there is always a risk with sending decrypted information. My goal was to increase visibility, usage of the sharing feature and ultimately drive up account sign-ups attributed to share links for both B2B and B2C clients on the 1Password platform. The result was a series of 5+ feature releases to which a 55% increase in feature usage and 4-5% of total account sign-ups are attributed to.
The problem
Through user testing, it was clear to me that many users weren't even aware that 1Password had a sharing feature. Users were screenshotting or copying and pasting their sensitive credentials and sending them over to family members and friends. This can be a risk for a number of reasons.
1. The credentials could be leaked through a hacked account.
2. The credentials could accidentally be shared to the wrong person.
3. There is no way to control the amount of time that the recipient has access to your credentials.
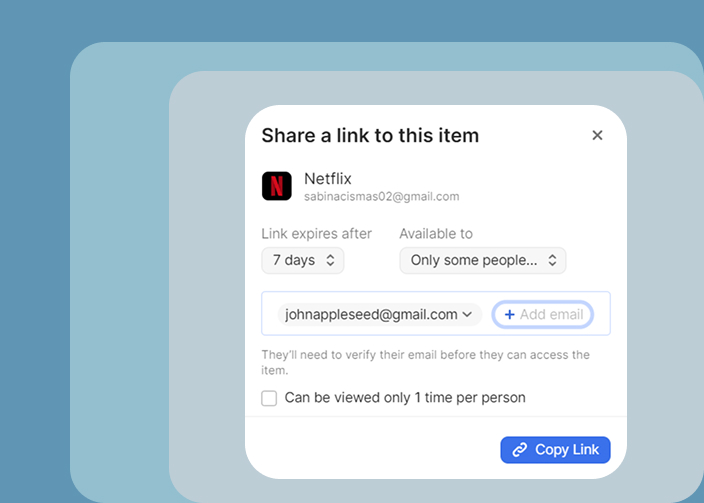
The 1Password sharing feature allows users to set a time limit and limit the link to only be accessible to the intended recipients by sending their emails a secure access code. The sharing feature is a great marketing feature for 1Password, because it can be shared to non-1Password users, which gives them first-hand exposure to the experience. By driving up feature usage, I was also aiming to drive up sign-ups attributed to sharing.
The solution
1. Completely revamped the sharing experience by streamlining the link generation process, which reduced the number of clicks by half. Integrated native operating system sharing capabilities like the iOS share sheet, implemented intelligent settings retention from previous shares to eliminate repetitive adjustments, and added a smart contact search with autocomplete for sharing with specific individuals.
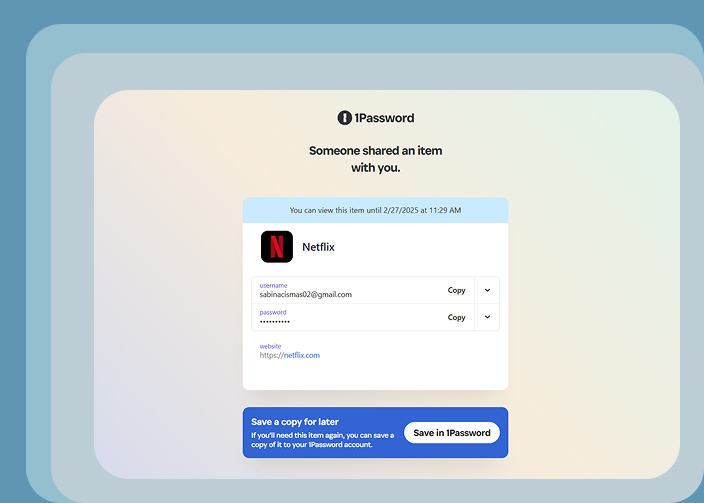
2. Redesigned the sensitive credential display page for non-1Password users, focusing on enhanced accessibility and interface intuitiveness. This overhaul was specifically targeted at improving the user experience for shared item recipients, with the goal of driving higher sign-up conversion rates through a more welcoming and understandable interface.
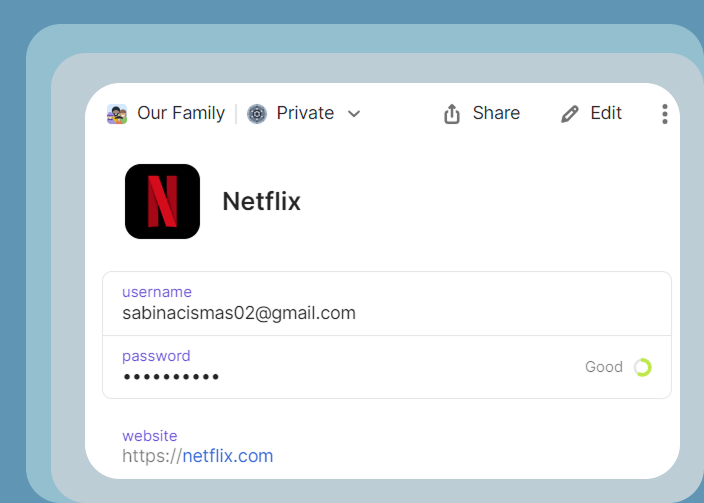
3. Strategically relocated the sharing functionality from the menu to the main item page, significantly increasing feature visibility and accessibility. This architectural change was designed to bring sharing capabilities to the forefront of the user experience, resulting in increased feature discovery and higher engagement rates with sharing functionalities.
4. Developed and implemented a proactive screenshot detection system that intelligently redirects users from taking screenshots of their credentials to instead share them through secure links. This feature encourages safer credential sharing practices while driving up usage of the secure sharing feature, ultimately creating a more secure ecosystem for all users.
5. Led an A/B testing initiative for the share recipient landing page, analyzing user behavior and conversion metrics to optimize the marketing experience. The data-driven insights from this testing led to significant improvements in the landing page design, resulting in better conversion rates and a more effective first impression for potential new users.